Testing normal CAPTCHAs
Testing normal CAPTCHAs such as reCAPTCHA is easy.
- You solve the CAPTCHA and submit your form.
- You then submit your form without solving the CAPTCHA.
But it's invisible!
How do you test Invisible reCAPTCHA? Invisible reCatpcha doesn't display anything if it thinks you're human - your form just submits fine.
And that's OK when you want to test "normal usage".
But how do you test the case for a robot? How will your form operate if a dubious human is using it?
So, we need a way to test how things will operate when we are not deemed to be human. In our testing, we sometimes want to pretend we are robot and not a human.
This sometimes works...
The obvious way is to create an incognito or private window in a browser and browse to your form. This sometimes works, but sometimes it's not enough and Invisible reCAPTCHA still deems you to be human.
The answer!
You can use the capabilities of other browsers, but I've found Chrome's Developer Tools the easiest to use.
Chrome lets you pretend you're using a different device to the one you're actually using. This is mainly used for helping develop websites for mobile devices, such as phones and tablets.
However, one option you have is to create a custom device and specify a different User Agent. This is the key to getting Invisible reCAPTCHA to challenge your human-ness.
Follow these steps:
- Browse to your form
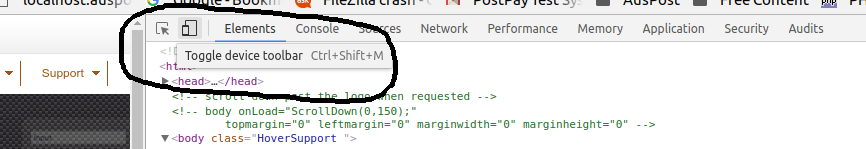
- Right-click and choose "Inspect".
- Look for the "Toggle device toolbar" button, and click it.

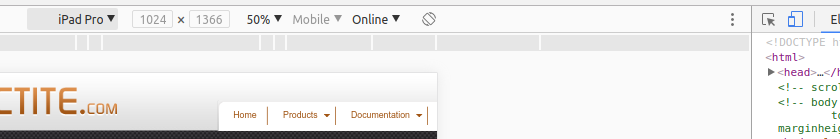
- Chrome opens the device toolbar above your content widow (and re-sizes your content to fit the last
device selected):

-
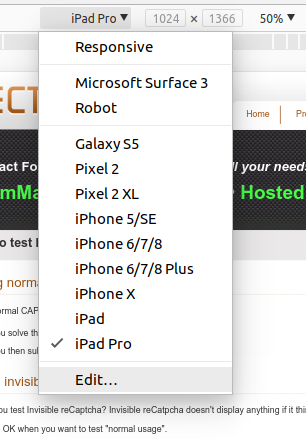
Click the drop-down button shown and choose Edit:

-
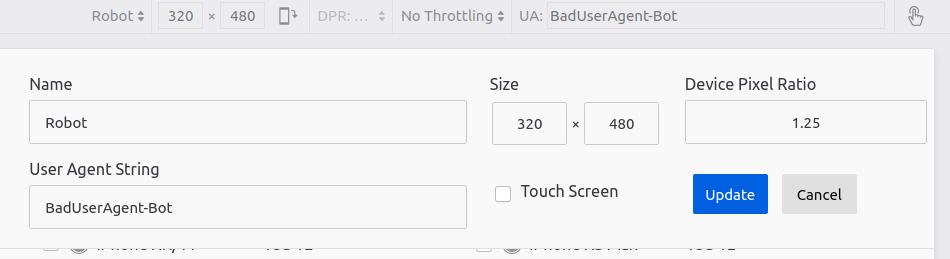
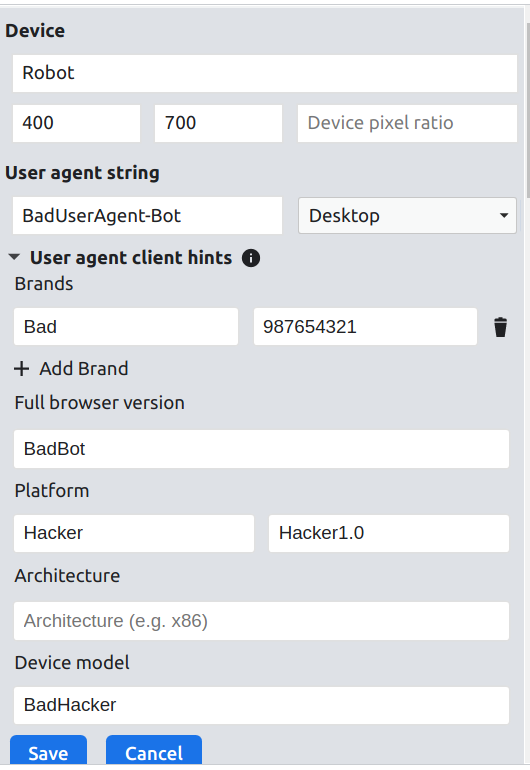
Now click "Add custom device", enter a name (e.g. "Robot") and set the User Agent String to
"BadUserAgent-Bot", as shown below.

- Click "Save". Now, whenever you select this custom device, Invisible reCAPTCHA will treat you with suspicion, and ask you to solve CAPTCHA puzzles before submitting your form. Note that you have to have the Chrome developer window open (right-click and choose "Inspect") for this custom device to be selectable.
Update November 2022
My recent tests of the above have failed to force the challenge. I think Chrome has changed and/or Invisible reCaptcha has just got smarter.
My workaround has been to use a Firefox browser which is not logged into my Google account. I used the similar right-click then "Inspect" feature, and the "Responsive Design Mode" button on the right hand side. Here's a screenshot of the setting that worked for me: